Über den Autor:
Detlef Beyer


Overlays für die Barrierefreiheit als Ausweg
Durch den European Accessibility Act und die darauf folgende nationale Gesetzgebung ist die Barrierefreiheit vom Status „kann man machen“ zu einer Verpflichtung geworden. Damit ist ein großer Markt für Dienstleistungen und Produkte entstanden. Von individuellen Beratungen, über das automatisierte Testen einer Website, bis hin zu schlüsselfertigen Lösungen – in vielen Bereichen tauchen diese Angebote nun auf.
Ein Weg der deutlich in die falsche Richtung führt sind so genannte „Overlays“ oder „Widgets„. Hier wird dem Kunden suggeriert, dass man einfach nur dieses schicke Werkzeug installieren muss und schon ist die eigene Website barrierefrei und erfüllt alle gesetzlichen Vorgaben.
So hat zum Beispiel das Unternehmen accessiBe in zwei Finanzierungsrunden 58 Millionen US-Dollar öffnet sich in einem neuen Tab eingesammelt. Die erfolgreiche Finanzierungsrunde lässt sich unter anderem an intensiven Marketingmaßnahmen festmachen. Überschwänglich wird das Produkt accessWidget aus diesem Haus beworben und besprochen. Viele der online verfügbaren „Rezensionen“ lesen sich aus meiner Sicht sehr einseitig und sind in der Bewertung deutlich zu positiv.
Der Deutsche Blinden- und Sehbehindertenverband e. V. (DBSV) öffnet sich in einem neuen Tab schreibt recht eindeutig: „Accessibility Overlays sind nach dem heutigen Stand der Technik nicht in der Lage, eine Webseite von außen und quasi auf Knopfdruck gemäß der geltenden Standards barrierefrei zu gestalten“.
Der digitale Lieferanteneingang
Diese Overlays für die Barrierefreiheit sind aus meiner Sicht das digitale Äquivalent zu einem Lieferanteneingang. Die Website selber ist erst einmal nicht barrierefrei. Aber es gibt jetzt ja einen neuen Button auf der Seite. Wer einen barrierefreien Zugang zum dem Angebot benötigt,  soll dieses Hilfsmittel also erst einschalten, richtig konfigurieren und dann mit viel Glück Teile einer Website bedienen können. Die Website selbst bleibt technisch weiter nicht zugänglich.
soll dieses Hilfsmittel also erst einschalten, richtig konfigurieren und dann mit viel Glück Teile einer Website bedienen können. Die Website selbst bleibt technisch weiter nicht zugänglich.
Es ist mehr als fraglich, ob dieses Hilfsmittel in einem Test von der Marktüberwachungsbehöre akzeptiert werden wird. Vor allem in den USA sind eine Reihe von Klagen anhängig, die in Frage stellen, ob ein solches Overlay eine Web Content Accessibility Guidelines (WCAG)-konforme Lösung darstellt.
Mit anderen Worten: Wenn ich einen Spoiler auf mein altes Auto pappe, ist es immer noch kein Rennwagen.
Im Detail
Es ist ein Irrglaube, dass man Barrierefreiheit schafft, wenn man immerhin die Schriftgröße oder die Farben auf einer Website anpassen kann. Mit wirklicher Zugänglichkeit hat das wenig zu tun. Dies gilt im Prinzip für alle Accessibility-Widgets (accessiBe, Accessus.ai, Adally, AudioEye, avtec, Equalweb, Max Access, Userway und viele weitere Lösungen).
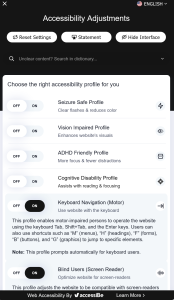
Schauen wir uns beispielhaft eine typische Lösung an. Wenn die Motivation bei Nutzer oder Nutzerin ausreichend groß ist und die entsprechende Schaltfläche gefunden wird, öffnet sich ein Kontrollfenster. In diesem Fenster lässt sich dann die Darstellung und Bedienung der Website vermeintlich an seine Bedürfnisse anpassen. Aber warum soll das jemand tun? Unsere Gesetze sprechen von einem Zugang, der ohne besondere Erschwernis und grundsätzlich ohne fremde Hilfe zugänglich und nutzbar ist. Solche Overlays für die Barrierefreiheit stellen aus meiner Sicht durchaus eine besondere Erschwernis dar. Wer gerade neue Schuhe kaufen will, möchte sich doch nicht mit der Komplexität einer solchen Einstellmaske beschäftigen. Menschen ohne Behinderung müssen das auch nicht.
Mit solchen Werkzeugen können Nutzerinnen und Nutzer den Farbkontrast erhöhen, die Schriftgröße anpassen oder fokussierte Elemente visuell hervorheben. Einige fügen alternative Texte zu den Bildern auf der Website hinzu. Dies geschieht mit Hilfe von künstlicher Intelligenz (eine KI, die zwar das Bild auswerten kann, aber sicher nicht den Kontext auf der Seite bewertet). Die Seite wird mit einer Sprungnavigation versehen und es werden weitere Änderungen vorgenommen, von denen man Teile durchaus als Verbesserungen bezeichnen kann. Mit diesen automatisierten Anpassungen deckt so ein Werkzeug einige Bedürfnisse ab – aber bei weitem nicht alle. Ein bisschen wie der Spaziergang im Regen, wenn man an die Gummistiefel gedacht, aber die Regenjacke vergessen hat.
Menschen mit Behinderungen verwenden oft ihre eigenen technischen Hilfsmittel und sind an diese Umgebung gewöhnt. Das kann eine Bildschirmlesesoftware sein, aber auch ein anderes Eingabegerät anstelle von Maus und Tastatur. Diese Nutzer brauchen das Widget nicht. Was sie brauchen, ist ein universelles Design und eine funktionelle Technologie, die ihrer Software oder ihrem technischen Hilfsmittel nicht im Weg steht. Einfach gesagt: sehbehinderte Benutzer wollen in der Regel keine Overlays für die Barrierefreiheit.
Unerfahrene Nutzer und Nutzerinnen, Menschen mit einer vorübergehenden Behinderung, wissen häufig nicht, wie sie die Schriftgröße direkt im Betriebssystem oder Browser einstellen können. Für diese Menschen kann ein solches Overlay nützlich sein, denn sie können alles in einem kompakten Dialog einstellen. Mit etwas Glück ist der Inhalt anschließend für sie leichter zu lesen und zu nutzen.
AccessiBe behauptet, dass sein Produkt zugrundeliegende Probleme mit der Codequalität beheben kann, und behauptet darüber hinaus, dass es künstliche Intelligenz einsetzt, um Websites in Übereinstimmung mit Gesetzen und Normen zu bringen. Das Widget von AccessiBe bietet nicht nur nicht die versprochene Konformität, sondern kann auch die Zugänglichkeit behindern, indem es notwendige Hilfstechnologien, die von Menschen mit Behinderungen verwendet werden, beeinträchtigt. Außerdem gibt es in diesen Tools häufig genug neue Barrieren – nur weil Barrierefreiheit drauf steht, ist noch lange keine drin.
Mehr als 600 Fachleute aus dem Bereich der Barrierefreiheit haben eine Erklärung gegen Overlay-Produkte, das so genannte Overlay Factsheet öffnet sich in einem neuen Tab, unterstützt.
Wenn accessiBe auf seiner Website schreibt „Supports ADA compliance & WCAG adherence“, bedeutet „supports“ nicht, dass eine Website nun tatsächlich alle WCAG-Regeln befolgt und damit die gesetzlichen Anforderungen erfüllt.
Zum guten Schluss noch zwei Beispiele für anhängige Rechtsstreitigkeiten:
Lawsuit Over Alleged Misrepresentation of ADA Compliance
Overlay Company Sued for Breach of Contract
Dein Kommentar
Mehr zu diesem Thema

Allgemein
Ganz schön dynamisch – ARIA-Live in der Praxis
Dynamische Änderungen auf einer Webseite, zum Beispiel ein sich füllender Warenkorb oder Statusmeldungen, müssen für eine barrierefreie Lösung entsprechend aufgefangen werden. Die Änderungen müssen den Nutzer:innen zugänglich gemacht werden.

Werkzeuge
User Stories – ein guter Weg zu einer barrierefreien Lösung
Barrierefreiheit muss von Anfang an in einem Projekt berücksichtigt werden. Das spart Nerven und Budget. Ein Werkzeug kann dabei helfen, das Thema Barrierefreiheit verständlich und recht einfach in die Prozessschritte zu integrieren.

Werkzeuge
Kontrastprogramm – neue Regeln für die Berechnung eines barrierefreien Farbkontrasts
Der Accessibility Perception Contrast Algorithm (APCA) ist eine neue Methode zur Kontrastberechnung, die die menschliche Wahrnehmung genauer berücksichtigt als bisherige Modelle.
